【WordPress】Cocoonのコメント欄の位置を本文直下に移動する方法
Cocoonを使っていてコメント欄を表示にしたとき、一番下に出てくるのが気になりました。

筆者
こんなに下だと、コメント書きに来てくれた人が分かりにくいよね?
今回は、Cocoonのコメント欄の位置を本文直下にもってくる方法をまとめたのでご紹介します!
こちらのブログを参考にさせていただきました!
あわせて読みたい
定年後のスローライフブログ


【完全図解】Cocoonのコメントの位置を本文直下に置く方法|初心者のあなたもチャレンジしてみよう!
】Cocoonのコメントの位置を本文直下に置く方法について、画像をふんだんに使って解説した記事です。
目次
Cocoonのコメント欄を移動する流れ
まずは大まかな流れの確認です。
手順
- 子テーマを準備する
- FTPで子テーマの直下に「tmp」フォルダを作成する
- FTPで親テーマの「tmp」内にある「content.php」と「single-contens.php」をダウンロードする
- エディタで「content.php」と「single-contens.php」を開き、後述する手順で変更する
- FTPで「content.php」と「single-contens.php」を子テーマの「tmp」フォルダにアップロードする
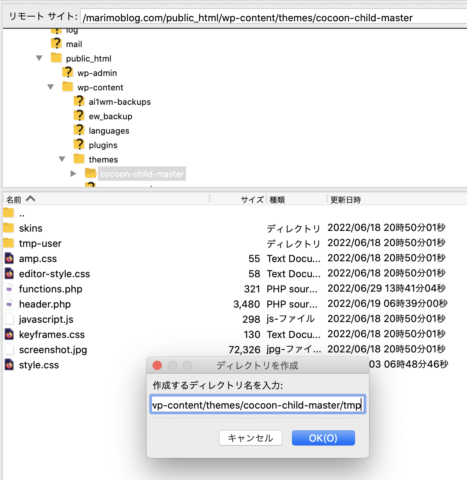
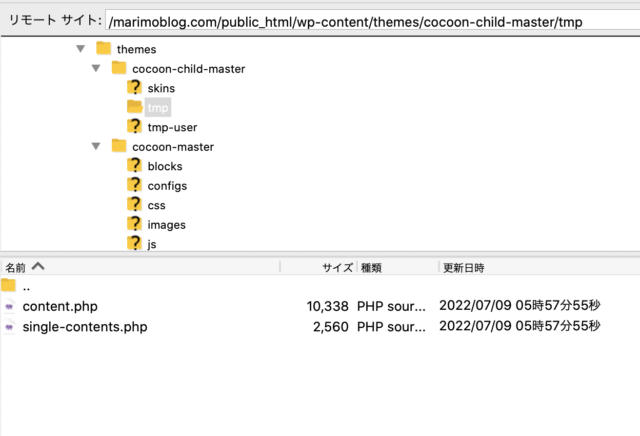
子テーマに「tmp」フォルダを作成
FTPに接続して、子テーマに「tmp」フォルダを作成していきます。
/wp-content/themes/cocoon-child-master/tmp

「content.php」と「single-contens.php」を変更
親テーマの「tmp」フォルダ内にある「content.php」と「single-contens.php」をダウンロードし、エディタで開き変更していきます。
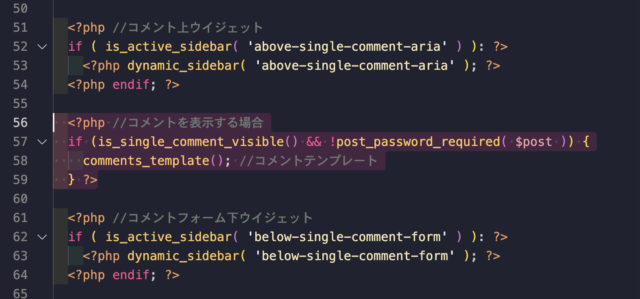
「single-contens.php」を変更
まずは、「single-contens.php」の以下の箇所を切り取ります。
<?php //コメントを表示する場合
if (is_single_comment_visible() && !post_password_required($post)) {
comments_template(); //コメントテンプレート
} ?>
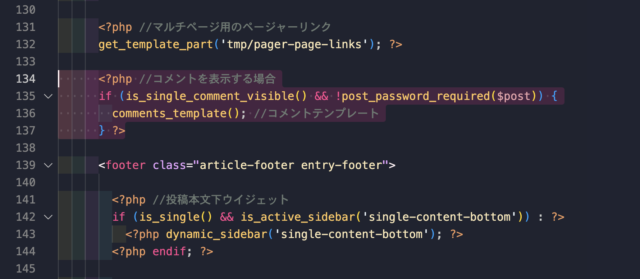
「content.php」を変更
先ほど切り取ったコードを、以下の位置に挿入します。
<?php //マルチページ用のページャーリンク
get_template_part('tmp/pager-page-links'); ?>
<?php //コメントを表示する場合
if (is_single_comment_visible() && !post_password_required($post)) {
comments_template(); //コメントテンプレート
} ?>
<footer class="article-footer entry-footer">
「content.php」と「single-contens.php」をアップロード
再びFTPに接続し、変更した「content.php」と「single-contens.php」を子テーマの「tmp」フォルダにアップロードします。

これで完了です!
作業前には必ずバックアップを取ってくださいね!